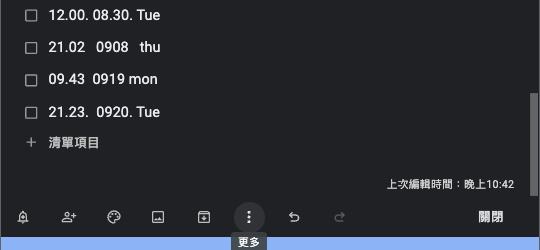
首先,讓我們按下 Keep 記事底下的這三個點:
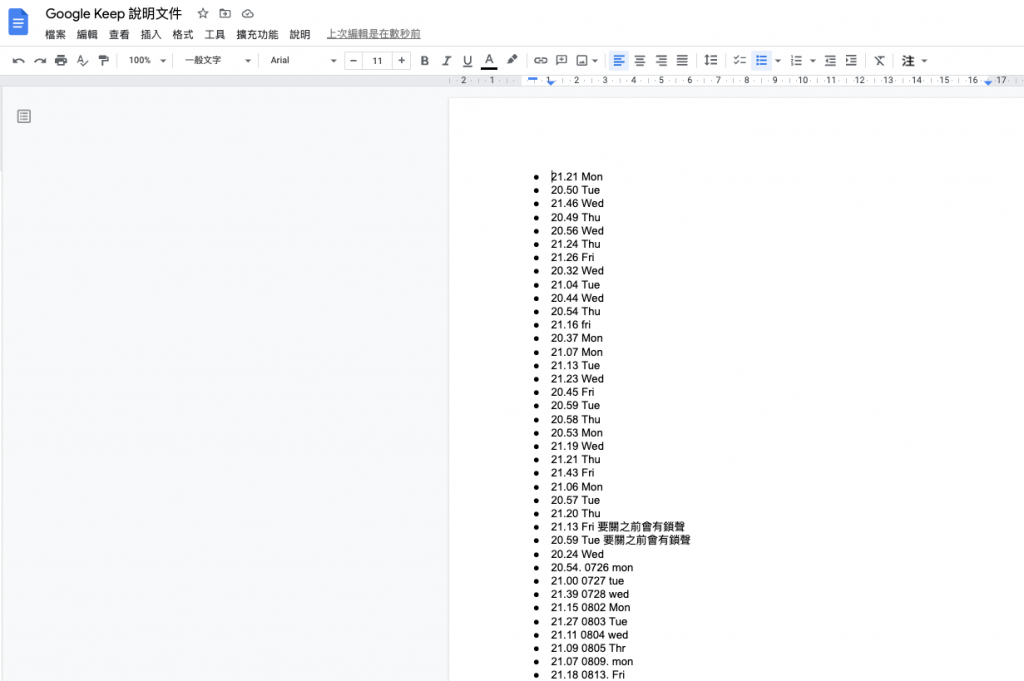
等待轉換完畢後,頁面左下角會出現一個連結,點擊「開啟文件」後進到 Google Doc 頁面:
由於筆者對於 JavaScript 最熟悉,因時間關係,預計此次資料清洗與結構化的作業都會使用 JavaScript 來完成。
接著,我們要用程式來清洗、輸出並且結構化這些資料。但在進入實作之前,我們必須瞭解到要讓程式讀到 Google Doc 上面的資料是有困難的:
純文字,因為文件內部包含許多看不到的資訊:樣式、換行、縮排等資訊,也是用程式碼的形式記錄的。時間有限,我們選擇使用手動的方式來轉換這些資料。而且在很許多狀況(含此次),使用人工處理,並不會比較費時。
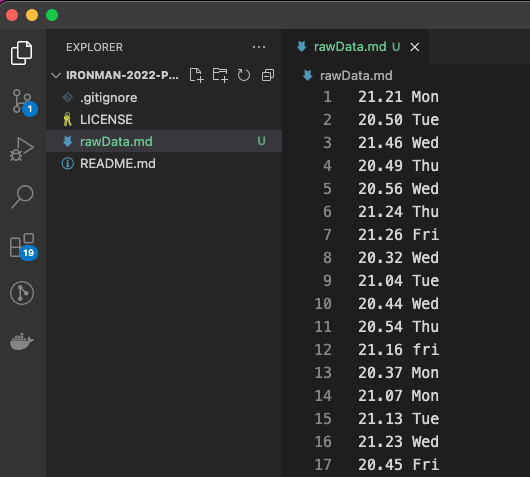
首先讓我們建立一個名為「rawData」的 Markdown 檔案,並將 Google Doc 整份文件用 ctrl + A(或 cmd + A)全選複後,在「rawData」貼上。此份檔案作為備份。

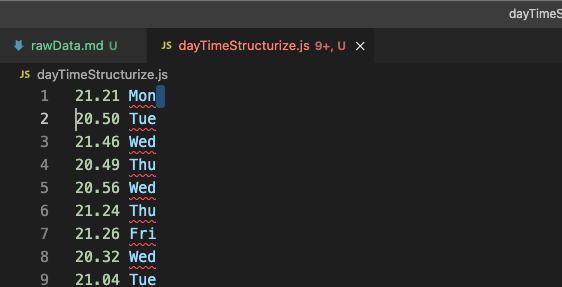
接著讓我們建立一個名為 dayTimeStructurize.js 的檔案,將 Markdown 中的所有內容貼到這邊,然後讓我們移到第一行的最後,按住 shift + 箭頭右,選取最後的換行處:

按下 cmd(ctrl) + shift + L,選取文件內所有符合選取內容的其他內容:

移動游標,在結尾加上英文逗號「,」,並且在字串前後加上英文引號「"」:

最後讓我們把整段用中括號「[]」包起來,assign 成名為 arr 的變數。
(待續)
